Adding color palettes to XCode
06/29/16 11:18 AM Filed in: Design | Development
I like to put together a color scheme for my apps in Sketch. It’s got a great ability to save the document colors in the color picker window, making it easy to refer to your palette as you design. However, I wanted an easy way to get those colors into XCode.
I’ve come up with a workaround for now. It works at the moment because I have a relatively limited set of colors I want to share, and I’m not planning on changing them too much at this point.
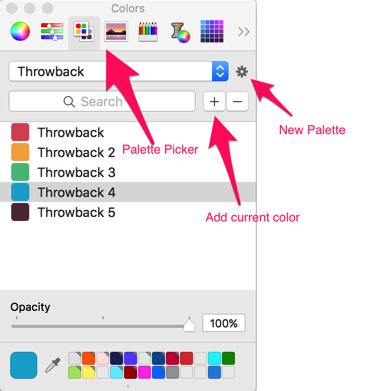
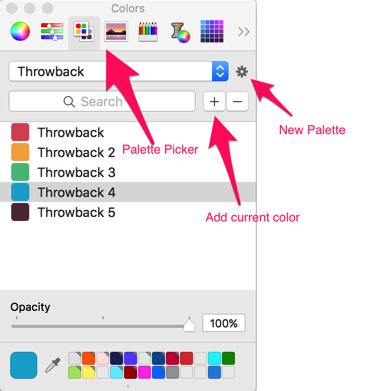
In the standard macOS color picker, you can choose the “Color Palettes” color picker (third from the left, at least on my computer). Most of the time this is set to “Apple” or “Web Safe Colors”. However, you can create your own palette using the gear button, rename it to something relevant, and then add your app’s colors to this palette. I found the easiest way to do this in Sketch is to use the “Show Colors” menu item under the “View” menu. This brings up the floating Apple Color picker. Load up with Sketch color picker, and every time you change the color in the Sketch picker, it will update the color in the Apple picker. You can then use the + button to add the current color, changing the name if you’d like. I did need to restart XCode to make it recognize the new palette, but now all of my app’s colors are in XCode, ready to be applied to UI elements in Interface Builder.
Simple trick, but handy.

I’ve come up with a workaround for now. It works at the moment because I have a relatively limited set of colors I want to share, and I’m not planning on changing them too much at this point.
In the standard macOS color picker, you can choose the “Color Palettes” color picker (third from the left, at least on my computer). Most of the time this is set to “Apple” or “Web Safe Colors”. However, you can create your own palette using the gear button, rename it to something relevant, and then add your app’s colors to this palette. I found the easiest way to do this in Sketch is to use the “Show Colors” menu item under the “View” menu. This brings up the floating Apple Color picker. Load up with Sketch color picker, and every time you change the color in the Sketch picker, it will update the color in the Apple picker. You can then use the + button to add the current color, changing the name if you’d like. I did need to restart XCode to make it recognize the new palette, but now all of my app’s colors are in XCode, ready to be applied to UI elements in Interface Builder.
Simple trick, but handy.